Theme Development Tutorial
In this tutorial, you will learn the correct way to import theme images and inject theme variables. Also, you will learn how to improve theme designs using Lighthouse (opens in a new tab) and accessibility best practices.
Importing images
There are two ways to import images. The steps below describe the quickest and easiest way to import images.
- Connect to your store using the WebDAV (opens in a new tab) client of your choice.
- Add images to the
/contentdirectory. - Upload the images using a WebDAV client. You can access the images within the theme using the
cdnHandlebars helper as follows:
{{cdn "webdav:/img/image.jpg"}}The WebDAV import option allows you to upload images in bulk. However, we recommend that you only select the specific files needed. Importing the entire markup folder or unessential files can affect page load time.
To learn about the BigCommerce folder structure best practices, see the Folder Structure (opens in a new tab) page in the Help Center.
The second way to import images is to use the image manager within the control panel:
- In the control panel, go to Storefront > Image Manager.
- Click Upload images...
- Click Choose File (or Browse) and select an image from your computer. Repeat for each additional image.
- Click Upload.
When importing images, ensure your images are high quality, the appropriate dimensions, and are low byte sizes. Doing this increases a store's site speed. We recommend using Stencil themes that support responsive images. Once you have selected a theme, upload the images you have, and BigCommerce will optimize them. We recommend JPEGs over other formats. For more details on how to optimize images, see Optimizing your Images (opens in a new tab).
Injecting variables
Injecting JavaScript context variables allow you to access store data through your theme. You can inject JavaScript context variables using the {{inject}} Handlebars helper. Be sure to assign a custom variable name to the injected variable.
You can then use the {{jsContext}} Handlebars helper to access a stringified JSON object containing all injected data with your assigned custom variable names as keys in the key-value pairs. For more information, see injection helpers.
The code example below uses {{inject}} and {{jsContext}} to log the product name to your browser's console when added to Cornerstone's product.html file:
{{inject "myProductName" product.title}}
<script>
console.log({{jsContext}}); //type: string
// {{jsContext}} outputs the string {"myProductName": "Sample Product"}
console.log(jsContext); //type: object
console.log(jsContext.myProductName)
// Will output: Sample Product
</script>We recommend injecting only the variables you need. If you inject all settings, you could accidentlly inject PII (Personally-Identifying Information) and cause performance issues with your site.
Using Lighthouse
Google Lighthouse (opens in a new tab) is an open-source tool used to improve web page performance, quality, and accessibility. Enter a URL into Lighthouse, and it will generate a series of audits against the page. We highly encourage you to use Lighthouse as a validation step.
We recommend that you use Lighthouse to focus on the following metrics for optimizing your BigCommerce store.
Largest Contentful Paint
Largest Contentful Paint (LCP) is the metric that reports the time it takes to display the largest image on the screen. This metric is important because page speed ensures visitors receive the best performance and presentation of the site.
To improve LCP:
- Make images smaller or remove anything preventing a quick download.
- Avoid JavaScript or external scripts to load images.
- Use an image CDN.
- Optimize your server.
First Input Delay
First Input Delay (FID) is the metric that measures the delay users experience when interacting with a page. It is the time it takes for the site to respond when a user clicks a link, selects a button, taps on the screen, etc.
To improve FID:
- Reduce the effect of third-party code.
- Reduce JavaScript execution time.
- Reduce the duration of your longest task.
Lighthouse does not display FID since measuring the response delay requires real user interaction. Instead, Lighthouse displays Total Blocking Time (TBT) to gauge how long a page takes to become usable. TBT is the sum of task loading time over 50ms measured between the first text or image rendering and the time it takes for a fully interactive page. Improvements to TBT will also improve your FID score.
A good TBT score is 300 milliseconds or less.
Cumulative Layout Shift
Cumulative Layout Shift (CLS) is the metric that measures visual stability. This metric measures how often users experience unexpected layout shifts. A layout shift is when a visible element changes its position from one rendered frame to the next. For example, a layout shift can occur when a user views a page and a video moves on top of the home carousel. These unexpected movements can result in an unpleasant experience for the user.
To improve CLS:
- Add size attributes to elements.
- Reserve space for injected content.
- Avoid inserting ads or banners dynamically.
- Load critical CSS before the content.
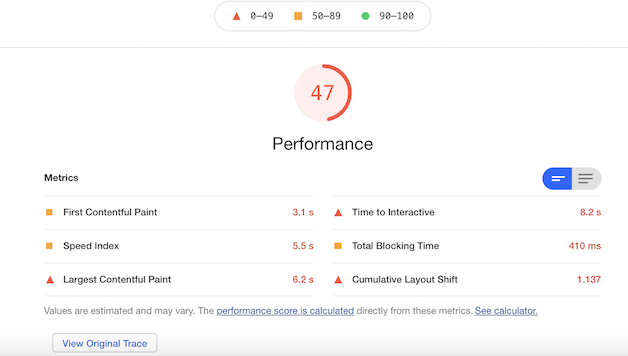
Optimization example
In this example, the performance score is currently 47. The LCP score is 6.2 s, the TBT score is 410 ms, and the CLS score is 1.137, which are all less than optimal scores.

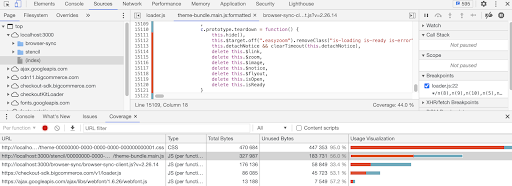
To improve performance, let's start by measuring usused JavaScript. In Chrome DevTools, the Lighthouse and Coverage tabs offer suggestions of unused JavaScript code that you can potentially remove. The red section of the bar represents unused bytes; the green section represents used bytes. It is important to note that unused JavaScript means your page has not used it yet. The JavaScript in red might be connected to event listeners that only fire when a user interacts with your page.

In addition to removing unused code, you can minify, compress, and refactor CSS and JavaScript files by removing line breaks, whitespace, and comments.
.element-class {
padding: 1px 5px 1px 5px;
font-family: Consolas, Menlo, Monaco, Lucida Console, Liberation Mono, DejaVu Sans Mono,
Bitstream Vera Sans Mono, Courier New, monospace, serif;
background-color: #eeeeee;}
.element-class{padding: 1px 5px 1px 5px;font-family: Consolas, Menlo, Monaco, Lucida Console, Liberation Mono, DejaVu Sans Mono, Bitstream Vera Sans Mono, Courier New, monospace, serif;background-color: #eee;}Lighthouse displays information relevant to elements contributing to the CLS score. In this example, the banner above the carousel causes a loading issue. Once the image is resized or removed the CLS score improves.
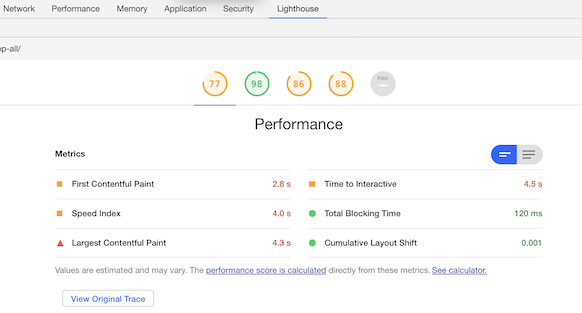
After removing some unused bytes, minifying JavaScript files, and resizing an image, the performance score is 77. The LCP score is now 4.3 s, the TBT score is 120 ms and the CLS score is 0.001. You can continue to remove additional unused bytes to improve your performance score and metrics.

Using Lighthouse is an important step in optimizing your site and improving the user experience. It is an easy to use best practice tip that provides powerful insights.
Using error detections and optimization tools
Tools that automatically record errors and provide session playback and optimization suggestions often benefit from having access to the themes' source maps in production. They provide a way to translate between minified code, designed to decrease webpage load times and the source code the developer writes.
Stencil CLI provides convenient options for bundling the production-ready theme with source maps included.
Designing for accessibility
Accessible sites have benefits, including faster load speed, better SEO, and useful for marketing your product. See Developing Themes for Accessibility for more information.
Related resources
- File Access (WebDAV) (opens in a new tab)(Knowledge Base)
- Lighthouse (opens in a new tab)
- Designing for Accessibility
- Folder Structure (opens in a new tab)